Assistance pour les commentaires du Blog
Par PhE le mercredi 30 décembre 2009, 19:41 - Lien permanent
 Petit mode d'emploi simplifié précisant la manière d'utiliser les commentaires de chaque article (ou "billet") avec la syntaxe wiki associée et la correspondance dans la "Wikibarre".
Petit mode d'emploi simplifié précisant la manière d'utiliser les commentaires de chaque article (ou "billet") avec la syntaxe wiki associée et la correspondance dans la "Wikibarre".
Les commentaires :
Beaucoup de nouveautés sur cette fonction importante du Blog avec les principaux points suivants :
- Possibilité de répondre à un commentaire particulier en cliquant sur la "flèche rouge" ajoutée à droite de chaque commentaire. Le commentaire en réponse fait référence au pseudo du commentateur et donne le lien avec le commentaire de départ...
Illustration en deux images avec réponse à un commentaire particulier et résultat, ci-dessous : - Possibilité d'utilisation de la syntaxe wiki dans les commentaires : consulter la partie de l'article sur la syntaxe wiki utilisable dans les commentaires de Dotclear pour en savoir plus à ce sujet : bien comprendre que cette syntaxe est complètement utilisable pour rédiger les articles ("billets") et partiellement pour les commentaires pour lesquels les créateurs de Dotclear ont jugé préférable d'empêcher les visiteurs d'utiliser certains formats, de manière compréhensible pour certains (insertion d'images et de titres, insertion de XHTML,...) et moins pour d'autres (Trait horizontal, bloc de citation, ...). De toute manière, vous avez la Wikibarre pour vous aider, comme indiqué ci-dessous
- Assistance Wikibarre pour formater le texte en syntaxe wiki avec des boutons (utilité indiquée au passage de la souris) : vous saisissez du texte au kilomètre, puis, ensuite, vous formatez en sélectionnant des morceaux avec la souris puis en cliquant sur les boutons voulus et, enfin, vous regardez ce que cela donne avec "prévisualiser" avant d'"envoyer"
Illustration en quatre images avec 1°) Commentaire brut 2°) Commentaire traité via Wikibarre 3°) Commentaire prévisualisé 4°) Commentaire final :
- Jeux de couleurs pour différencier les commentaires pair/impair avec couleurs spécifiques pour les commentaires du WebMaestru...
- Insertion d'Emoticones (Smileys) autorisée selon une dizaine de modèles indiqués plus loin
- Attention de ne pas commencer une ligne par un espace (blanc) en syntaxe wiki, car on a alors du texte pré-formaté par défaut !
- Toujours pas de possibilité pour les visiteurs d'insérer une image dans le commentaire : on ne peut que mettre un lien vers une page contenant l'image (imageshack, flickr, ... ou l'adresse - URL - directe de l'image). L'administrateur peut éventuellement ensuite, comme je l'ai fait jusqu'à présent, accéder à cette image pour la mettre dans le commentaire avec les bonnes dimensions.
Syntaxe wiki pour les commentaires
Présentation : A l'aide de balises simples, la syntaxe wiki permet d'enrichir la présentation sans connaissances particulières. Ces balises sont ensuite interprétées par le moteur du blog et converties en xhtml.
Seul un sous-ensemble de la syntaxe wiki globale de dotclear est utilisable dans les commentaires afin d'éviter de la part des visiteurs des manipulations susceptibles de générer des dérèglements du Blog !! La Wikibarre est un outil qui permet de générer les codes wiki utilisés pour les fonctions wiki les plus importantes dans les commentaires du Blog : le sous-ensemble de la syntaxe wiki utilisable pour les commentaires vous est détaillé ci-dessous avec une annotation pour la possibilité d'utiliser la Wikibarre pour les fonctions concernées.
Éléments de bloc (outil inclus dans Wikibarre) :
- Blocs : wiki => Laissez une ligne vide entre chaque bloc de même nature.
- Paragraphes : wiki => Texte libre, terminé par une ligne vide si suivi d'un second paragraphe
Exemple :
Paragraphe 1
Paragraphe 2
Titres :
Pas de possibilité de titres en wiki dans les commentaires.
Listes (outil inclus dans Wikibarre) :
wiki => lignes débutant par * pour des listes à puce ou # pour des listes numérotées.
Vous pouvez faire des listes imbriquées en mélangeant les codes de liste.
Exemple :
* item 1
** item 1.1
** item 1.2
* item 2
* item 3
*# item 3.1
*# item 3.2
...
Texte préformaté :
wiki => espace avant chaque ligne de texte.
Exemple :
Texte préformaté
Forte emphase (outil inclus dans Wikibarre) :
wiki => deux soulignés
__texte__
Insertion (outil inclus dans Wikibarre) :
wiki => deux plus
++texte++
Suppression (outil inclus dans Wikibarre) :
wiki => deux traits d'union
--texte--
Liens (outil inclus dans Wikibarre) :
wiki => 4 possibilités :
[url]
[nom|url]
[nom|url|langue]
[nom|url|langue|titre]
Images :
Pour des raisons de sécurité, pas de possibilité d'insérer des images dans les commentaires de Dotclear.
Alternative :
- Faire un lien vers une image stockée sur un site extérieur (type "imageshack")
- Exemple :
Voici une [nom image|adresse url de l'image] - L'image sera ouverte avec effet "Modal Box" , ce qui interdit le redimensionnement pour les petites images, mais offre d'autres avantages
Acronymes :
wiki => ??acronyme|titre??
Correspondance xhtml :
<acronym title="titre">acronyme</acronym>
Citation en ligne (outil inclus dans Wikibarre) :
wiki => 4 possibilités :
{{citation}}
{{citation|langue}}
{{citation|langue|url}}
Correspondance xhtml :
<q>citation</q>-
<q lang="fr">citation</q> -
<q lang="fr" cite="url">citation</q>
Code (outil inclus dans Wikibarre) :
wiki => @@code ici@@
Compléments :
- Empêcher le formatage du texte :
Pour insérer un caractère sans que celui-ci soit reconnu comme un caractère de formatage, ajoutez le caractère \ avant celui-ci.
Par exemple : \[texte entre crochet qui n'est pas un lien]
- Insérer du code HTML au sein d'un paragraphe wiki :
Pour insérer du code HTML dans le courant d'un paragraphe en Wiki (inline), il faut utiliser la syntaxe suivante :
Début du paragraphe, ``<span style="color: blue;">Texte à mettre en bleu</span>``, fin du paragraphe
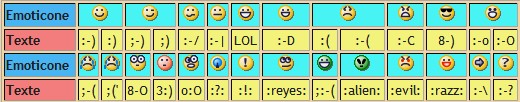
Les Emoticones intégrés
On peut créer des "Emoticones" ("smileys") dans les commentaires en insérant des chaînes de caractères particulières les représentant comme indiqué dans le tableau suivant :

Pour qu'ils soient pris en compte par le le blog pour la construction du commentaire, il faut que chaque Emoticone soit précédé et suivi d'un "espace" (blanc) et, dans ce cas, il sera transformé en image selon la correspondance du tableau précédent.
Attention : les images des Emoticones n'apparaissent pas dans la pré-visualisation, mais uniquement dans le commentaire "envoyé" (finalisé).


















Derniers commentaires